Không phải ngẫu nhiên mà hầu hết các chủ đề WordPress ngày nay đều có tùy chọn hiển thị biểu tượng yêu thích bên cạnh logo của họ. Bạn có biết Favicon là gì? mục đích thực sự của nó là gì không? signemclepage.com sẽ giúp bạn hiểu rõ hơn về cách thiết kế favicon và các favicon hợp lý nhất.
I. Favicon là gì?

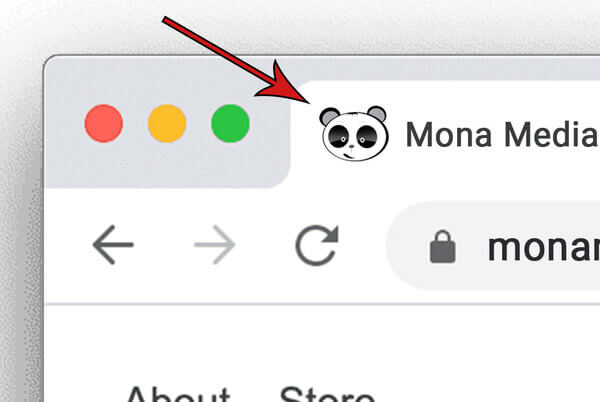
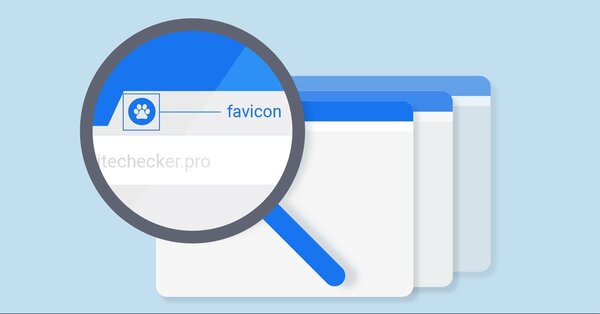
- Favicons được hiểu là một biểu tượng cần thiết trong việc xây dựng một trang web. Đây được xem như một biểu tượng phổ biến được nhiều người sử dụng. Favicon – biểu tượng trang web. Biểu tượng xuất hiện ở góc trên cùng của tab khi bạn truy cập trình duyệt.
- Người dùng xem các biểu tượng này là biểu trưng đại diện cho trang web của họ. Đặc biệt trong WordPress, các favicons được thiết kế với kích thước tiêu chuẩn là 16 x 16 pixel, thường được gọi là biểu tượng của trang web. Nó có vẻ là một nút chấm nhỏ trên một trang web, nhưng nó có một lợi thế rất hấp dẫn cho một trang web.
- Tóm lại, favicon đã có câu trả lời rồi phải không? Đây là một dạng logo ngắn và được sử dụng để giúp người dùng dễ dàng phân biệt giữa các thương hiệu. Thông thường, các logo được thiết kế theo khẩu hiệu hoặc phông chữ tiêu đề của trang web.
II. Lịch sử và trào lưu ra đời của Favicon

- Trước đây, favicons có giao diện và tính năng khá đơn giản miễn là có sẵn tệp. Ico cho phép bạn thấy rằng các trình duyệt này được nhận dạng và hiển thị với sự chú ý tinh tế, sáng tạo và tỉ mỉ ở các góc phụ bên cạnh cửa sổ.
- Nhưng sau một thời gian tìm kiếm và nghiên cứu, các nhà phát triển đã nảy ra nhiều ý tưởng sử dụng tệp. Một gif di chuyển hình ảnh trong chính cửa sổ trình duyệt, còn được gọi là hình ảnh động, không giống như hình ảnh tĩnh. Và dần dần nó vẫn đang được phát triển liên tục, và người dùng đang nhận được một png khi sử dụng thiết bị trong các bộ phận trong suốt.
- Biểu tượng yêu thích có các lỗ mở, nắp và lỗ, vì vậy, có một cách tinh vi và sáng tạo để biến đổi và thay đổi thương hiệu hoặc biểu tượng của công ty bạn để nó không hiển thị trong khu vực khung màu. Màu trắng thường được hiển thị trước đó.
III. Những lợi ích của Favicon với Webiste

- Favicon được xem là một biểu tượng của website, theo đó đây là điểm khác biệt với những website khác để làm nên dấu ấn thương hiệu. Trang web có Favicon giúp người dùng dễ dàng nhận dạng và ghi nhớ thương hiệu của bạn, vì hình ảnh bao giờ cũng khắc sâu trong trí nhớ.
- Trong SEO, Favicon là một công cụ hỗ trợ giúp xây dựng và nhận diện thương hiệu doanh nghiệp. Bên cạnh đó, website có Favicon sẽ có thứ hạng tìm kiếm cao hơn.
- Favicon giúp người dùng dễ dàng nhận định tab đang mở trong trình duyệt. Những icon nhỏ này giúp bạn không bị nhầm lẫn khi mở nhiều tab trong cùng một trình duyệt.
- Favicon không những giúp người dùng tiện lợi nhận diện tab trên cửa sổ trình duyệt, mà còn giúp cho máy tìm kiếm đề xuất website của bạn trên thứ hạng tốt hơn. Vì vậy, khi xây dựng một website mới, bạn nên chú trọng thiết kế Favicon nổi bật, cuốn hút để thương hiệu được tăng nhận diện trên công cụ tìm kiếm.
IV. Các định dạng của Favicon

- Và hiện nay đã có nhiều trình duyệt hơn và mức độ phức tạp cũng không ngừng nâng cao. Lẽ đó cũng đòi hỏi chúng ta phải tinh tế và tỉ mỉ hơn để làm cho favicon có thể thể hiện được tính năng của mình trên web như Coccoc, Firefox, Chrome… mà còn có thể trên cả các trình duyệt mobile.
- Để tương thích với Favicon, bạn nên nhớ hai điều sau:
Favicon cần sở hữu nhiều kích thước khác nhau như 16 x 16 pixels, 20 x 20 pixels, 24 x 24 pixels…
Favicon cần có nhiều định dạng đuôi file khác nhau.
V. Những thuận lợi mà Favicon mang lại cho Website
- Favicons thể hiện rõ ràng những lợi ích mà chúng mang lại cho người dùng và công cụ tìm kiếm. Do đó, khi xây dựng một trang web mới, bạn cần thiết kế favicon cho riêng mình để các công cụ tìm kiếm dễ dàng nhận diện hơn. Favicon dưới dạng biểu tượng Webiste.
- Nó giúp làm nổi bật thương hiệu của bạn và tạo sự khác biệt so với các trang web khác. Mặt khác, nó còn giúp người dùng dễ dàng ghi nhớ và nhận diện thương hiệu của mình. Đây được xem như một công cụ hỗ trợ SEO hiệu quả và giúp bạn xây dựng thương hiệu cho doanh nghiệp của mình một cách nhanh chóng.
- Ngoài ra còn có một tính năng giúp các công cụ tìm kiếm dễ dàng xếp hạng các trang web trên toàn hệ thống. Ngoài ra, favicon còn xác định các tab đang mở trên trình duyệt thông qua một số biểu tượng giúp người dùng tránh nhầm lẫn so với các tab khác.
VI. Lưu ý khi thiết kế Favicon cho Webiste

Để thiết kế Favicon đúng chuẩn cho website, bạn cần lưu ý một vài điểm dưới đây:
- Ảnh thiết kế làm Favicon nên định dạng PNG để hình ảnh giữ được chất lượng tốt nhất.
- Kích thước file không vượt quá 100kB.
- Sự phát triển của màn hình hiển thị trên các thiết bị di động, TV, laptop,… khiến bạn cần có một Favicon có kích thước lớn hơn để hiển thị hình ảnh sắc nét nhất. Kích thước tiêu chuẩn nên có của một Favicon là 512×512px.
Bài viết trên cung cấp thông tin cơ bản về favicon là gì và giải đáp các thắc mắc. Lợi ích của favicon trên trang web là gì? Tìm hiểu cách tạo biểu tượng yêu thích đơn giản cho trang web của bạn. Hy vọng với những chia sẻ hữu ích này, bạn sẽ biết cách thiết kế favicon cho website của mình.